Tagline and icons

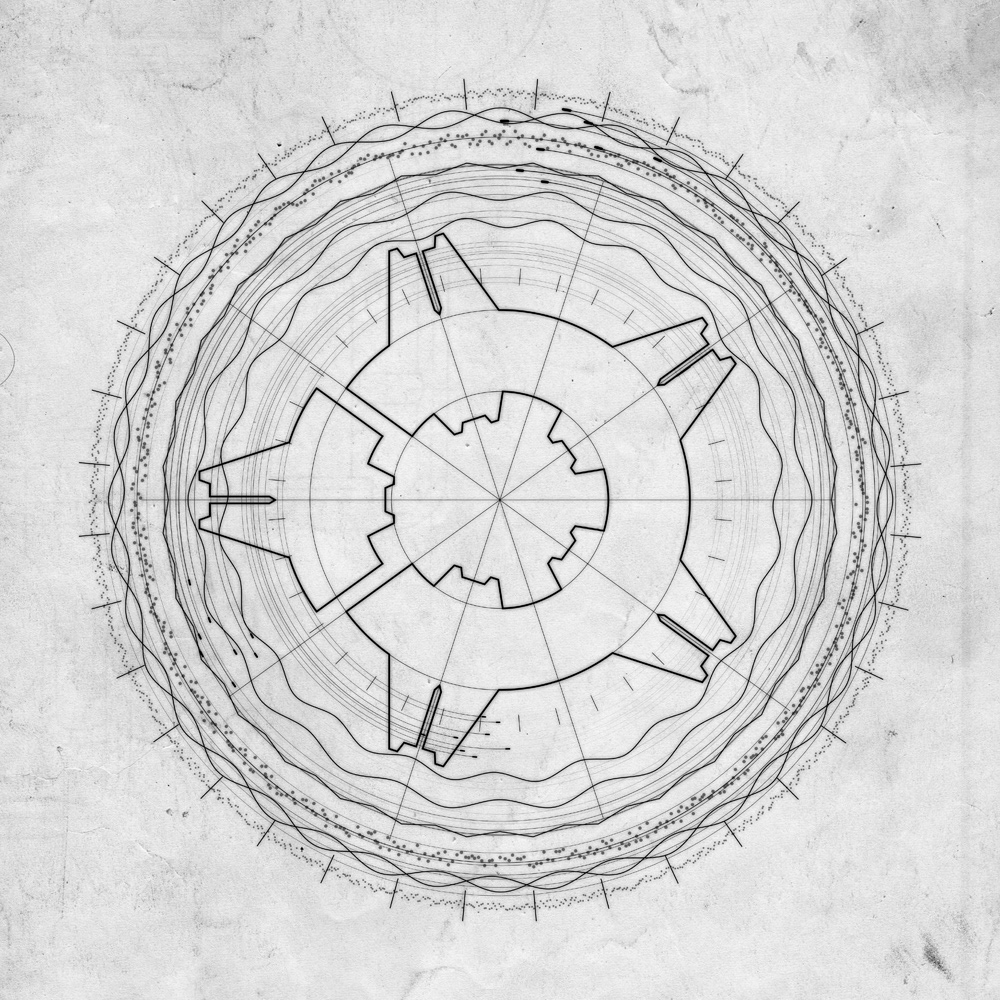
Iron Cloud vector asset
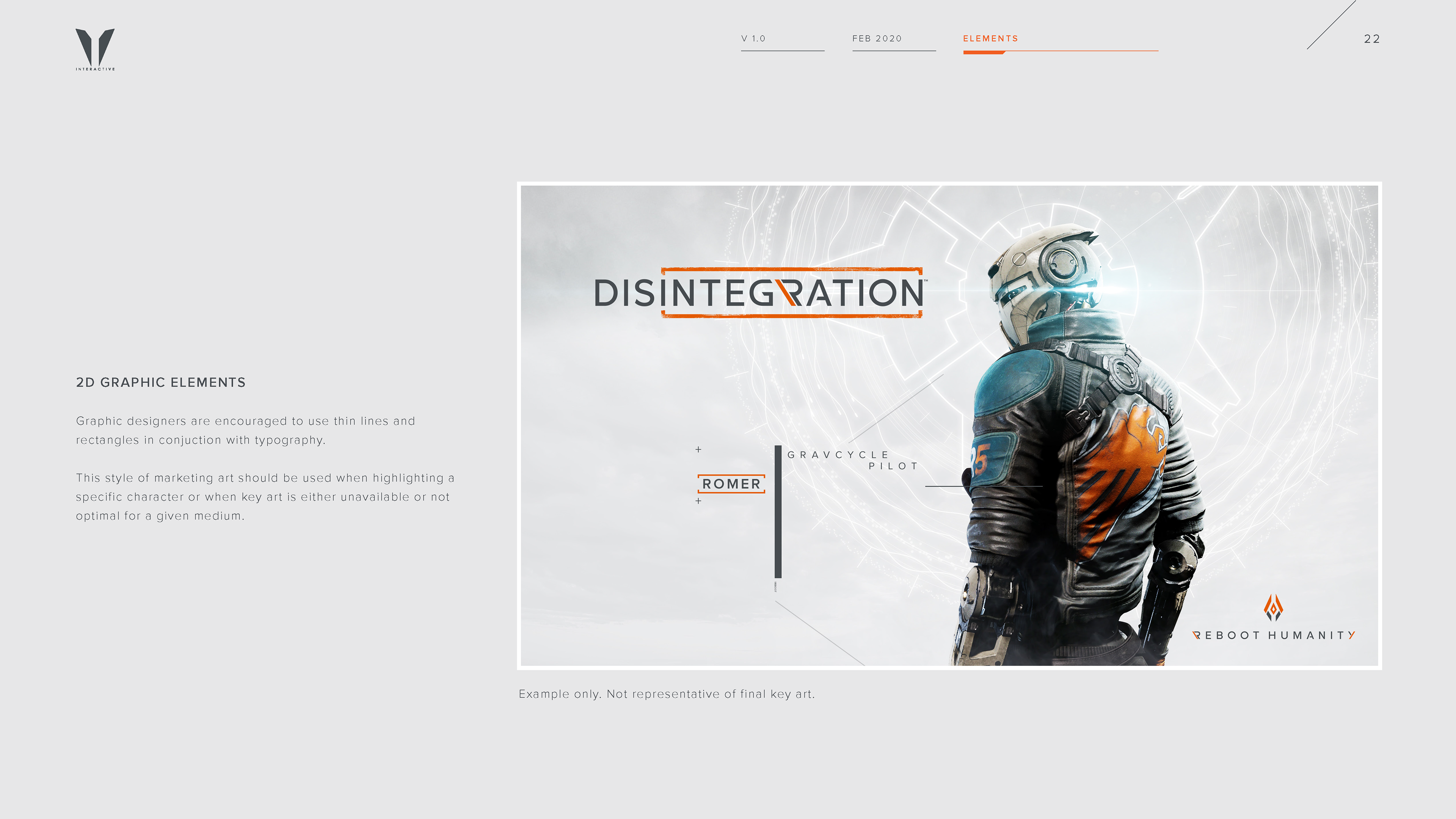
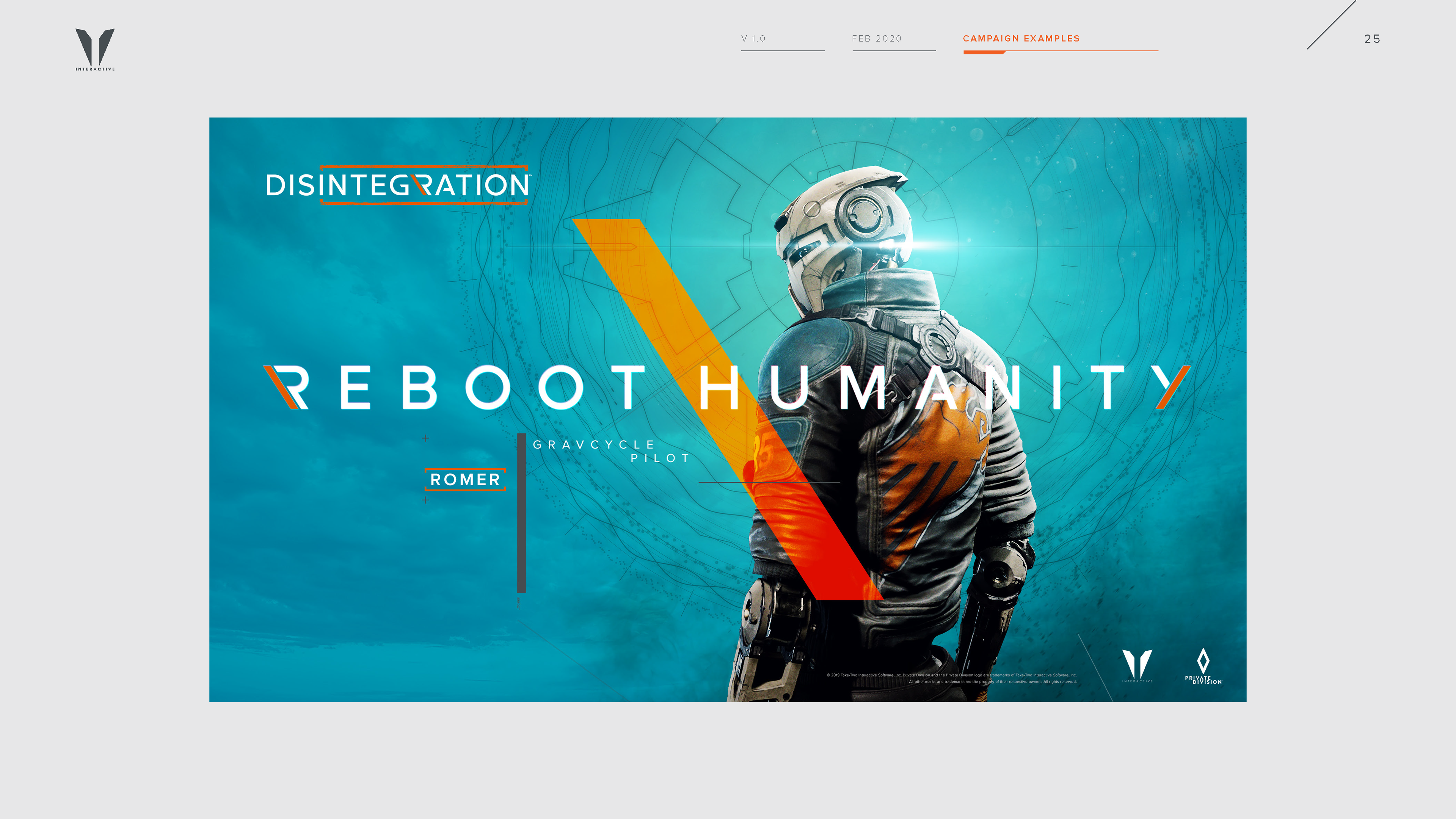
2D visual language application example for campaign.



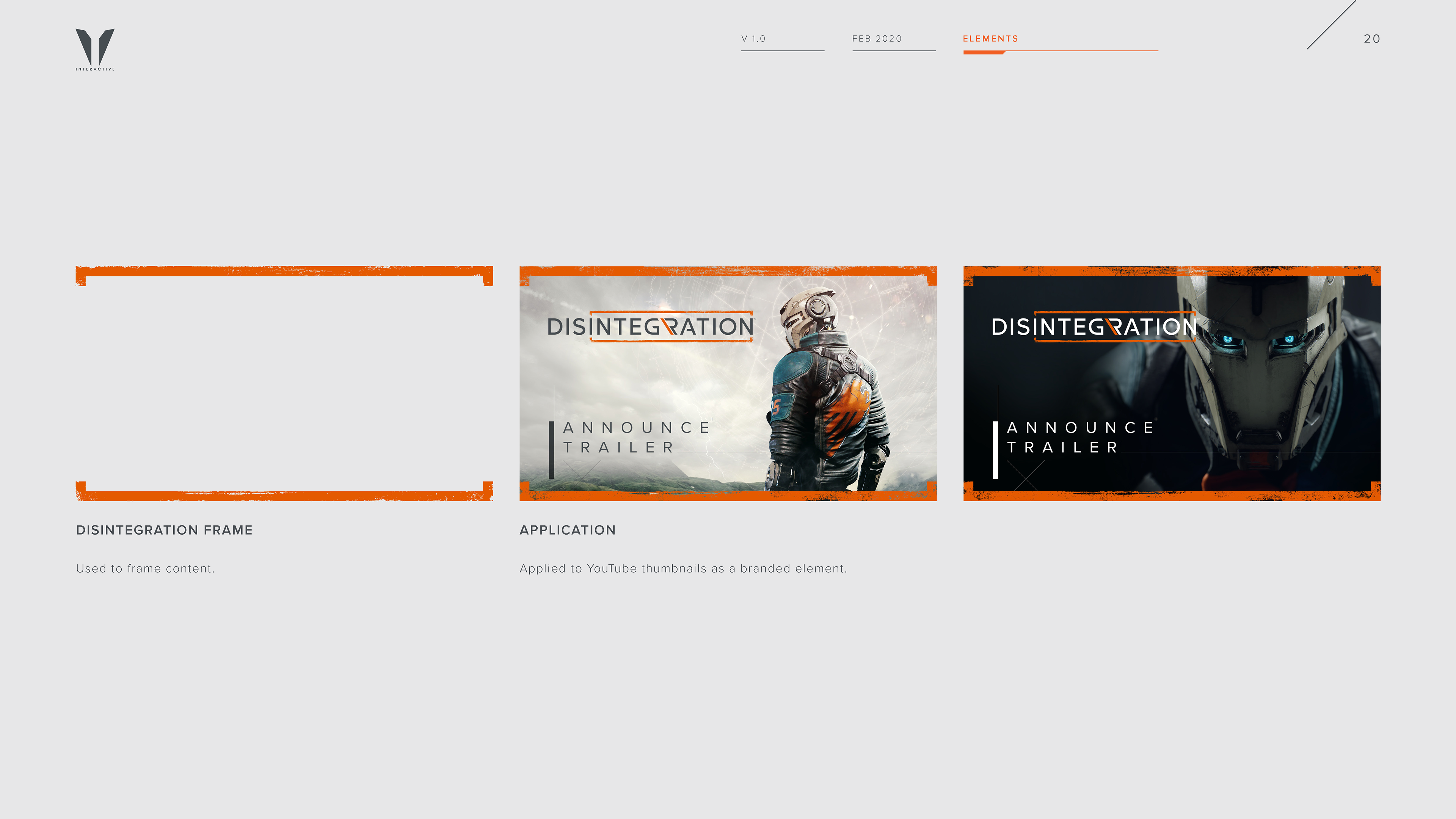
YouTube thumbnail template

YouTube thumbnail template
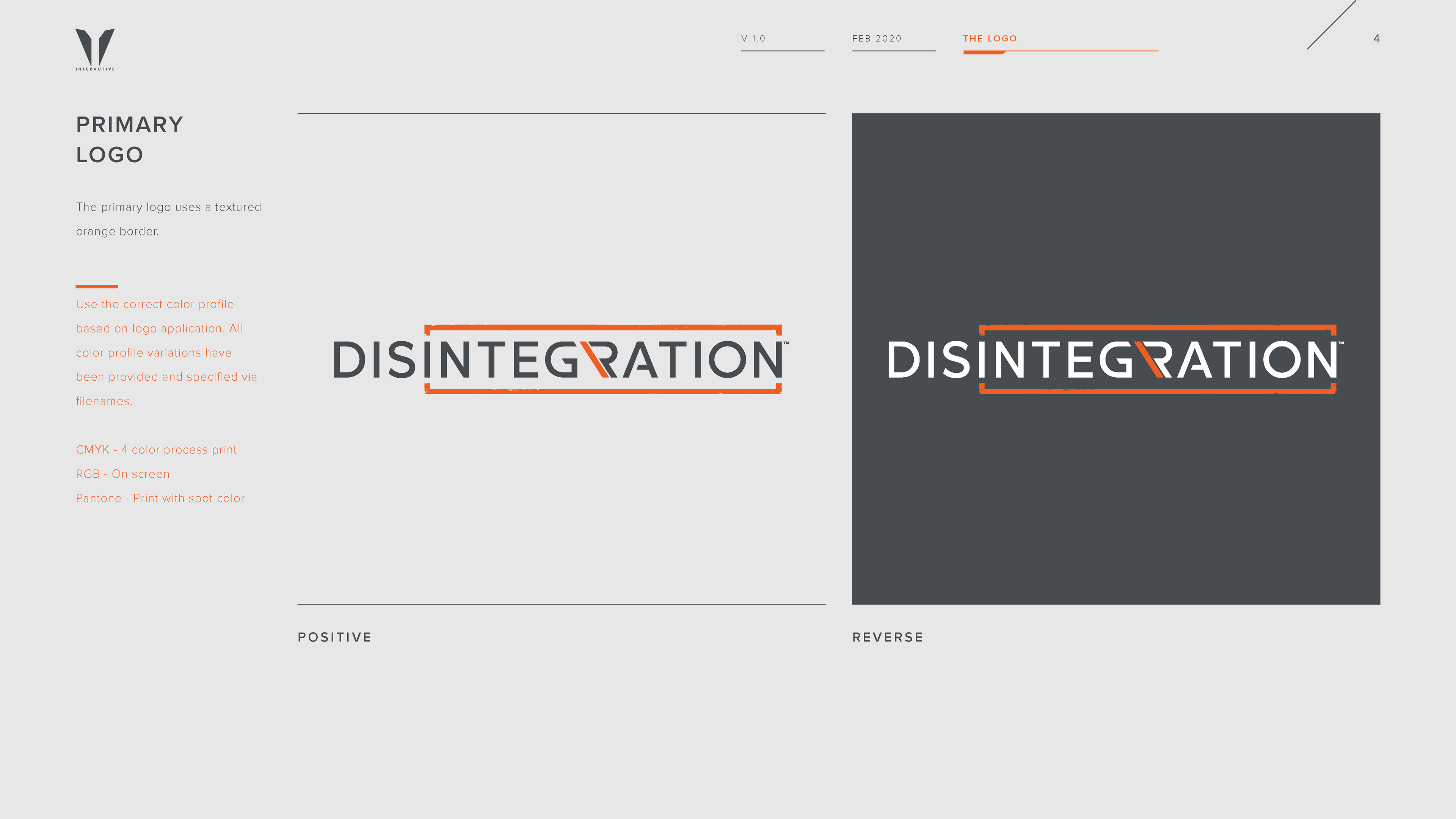
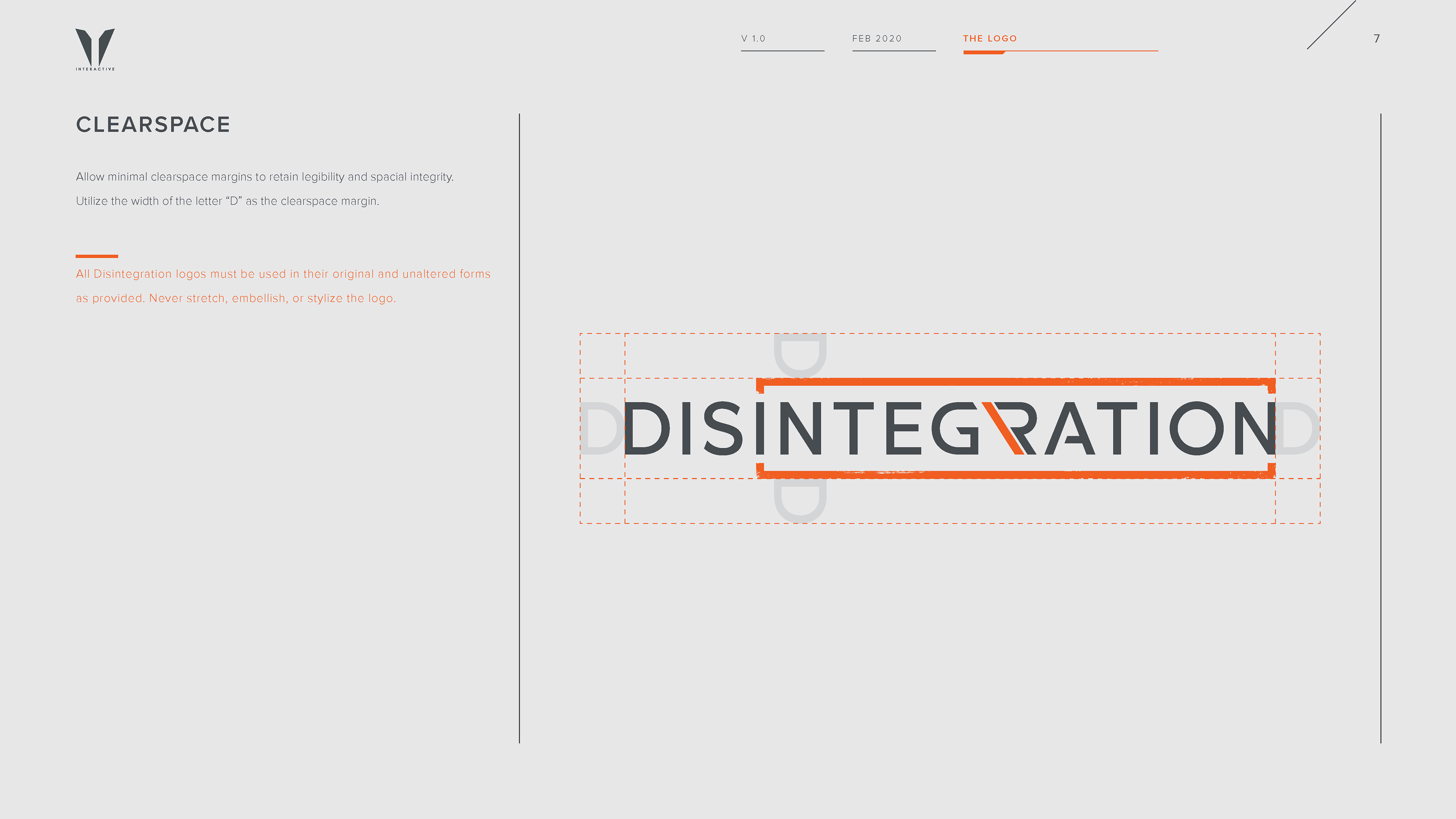
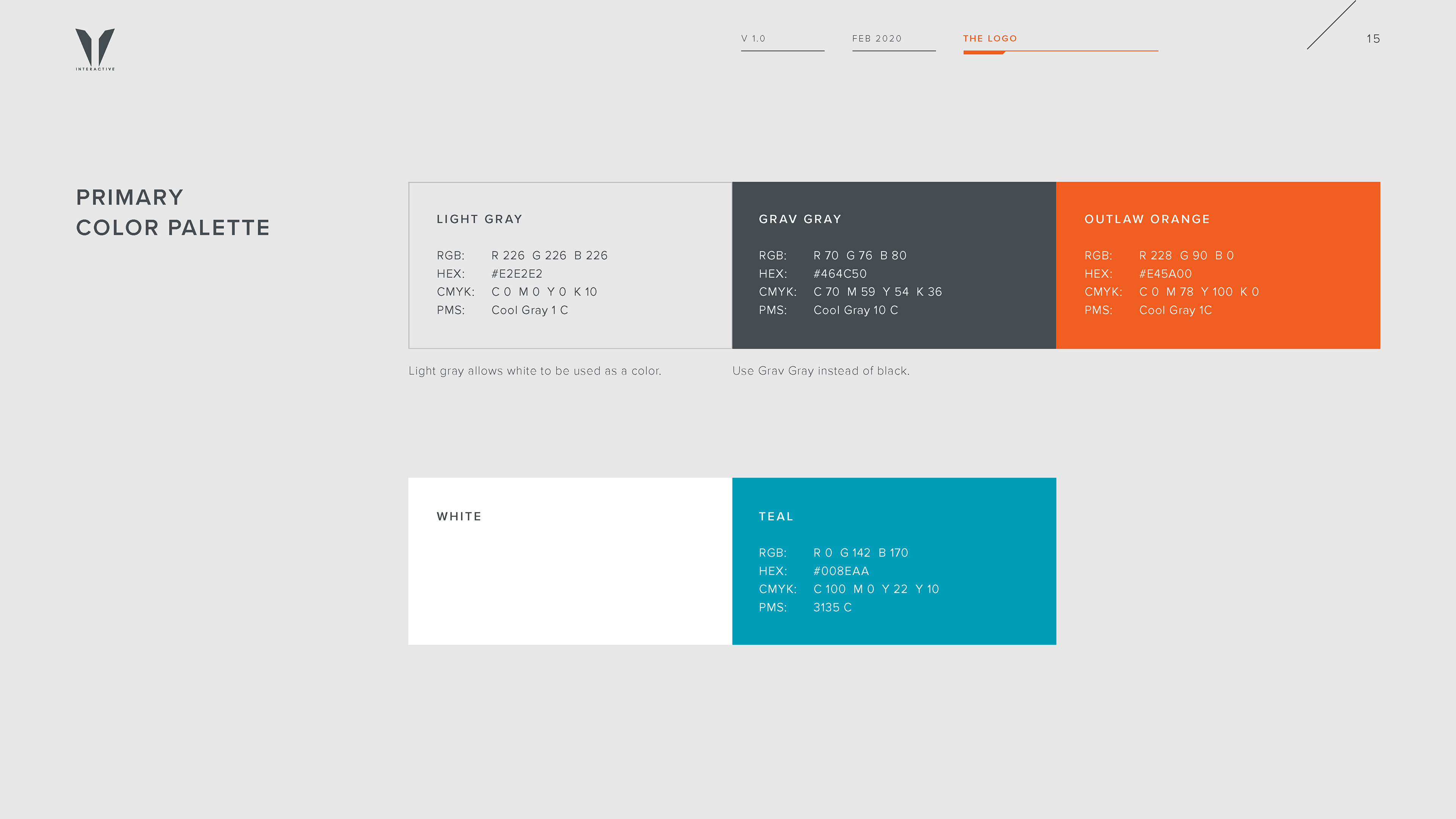
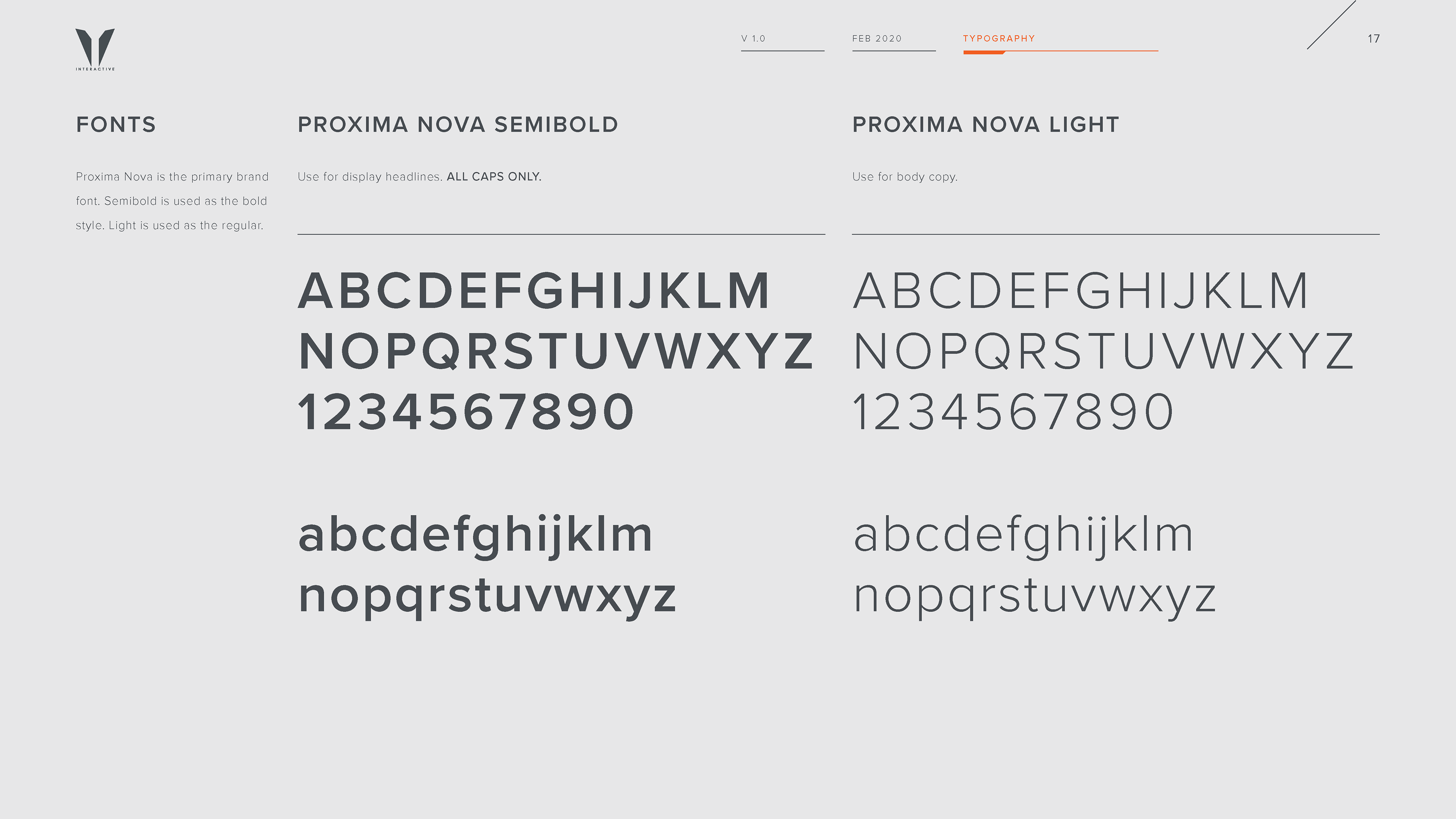
A few pages from the brand style guide below. It was a "light" style guide to start. The long-term goal was to provide creative support and guidelines for seasonal content.










Below is my preferred logo. It wasn't perfect but the original intention was for the container to be better integrated and not separated by color.
The backslash on the "R" was mandated so I tried to create more meaning by adding a +/- as a visual representation of the core theme of the game. The +/- meant additive and subtractive (integration and disintegration). The logo to symbol animation would have ended on the [ - ] symbol.
Credits/
Client: Private Division, V1 Interactive
Creative Direction and Design: Charles Bae